Large touch targets
Table of Contents
A touch target is the total area a person can click or tap on to activate an interactive element such as a link, input, or button.
Background
Ensuring that interactive elements have sufficiently large touch targets helps people with motor control issues use your website or application. Providing a too-small touch target may make it difficult or impossible for some people to be able to reliably reach the area required to activate the element. Think of it like trying to thread a needle.
The Web Content Accessibility Guidelines (WCAG) specify a minimum size of 44 by 44 CSS pixels for all interactive elements. The exceptions are:
- If the interactive element's functionality can be activated by another element of acceptable size on the same page.
- If the interactive element is rendered inline within a block of text, such as a link.
- If the interactive element's size is controlled by the browser or operating system's UI.
- If the interactive element has a design whose presentation requires a certain size or shape.
Only the inline element exception case typically applies to web design. Even then, a recommended larger body type size will help both increase inline touch target size and help accommodate people with low vision.
Small touch targets such as icon buttons can use padding to expand their interactive area without increasing the visible size:
It is also recommended that you add space between large interactive elements, to help prevent people from accidentally clicking or tapping the wrong one.
How to test
To determine the CSS pixel size of an interactive element, use a browser's Inspector feature to check it's computed value.
Two common methods to open a browser's Inspector panel are typing Command/Control + Option + i on your keyboard, or by right clicking on an element on your page and choosing the Inspect option.
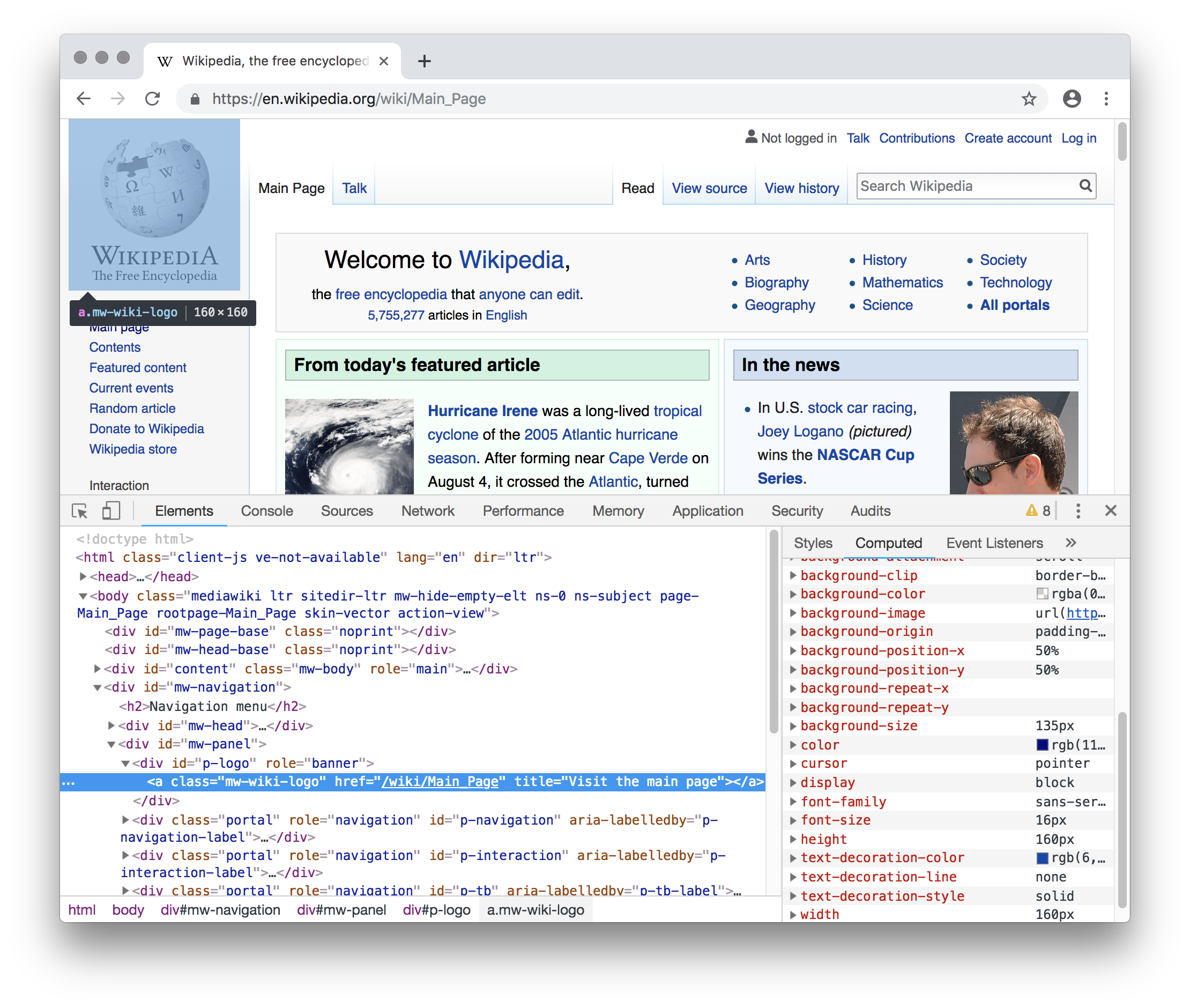
If you right click on the interactive element you want to test, it will automatically be highlighted when you choose the Inspect option in the right click menu. For most browsers, this method of selecting an element will also display its CSS pixel height and width:

The inspector also has a Computed panel. It will display the selected element's height and width values, as well as an alphabetical list of the other computed CSS properties. This can be good for checking how the browser ultimately renders your site's CSS.
Further reading
- Understanding pixels and other CSS units: On CSS pixels, physical units and scalability WebPlatform
- Exploring WCAG 2.1 — 2.5.5 Target Size Knowbility 2018
- Finger-Friendly Design: Ideal Mobile Touchscreen Target Sizes Smashing Magazine 2012
- Inspect and Edit Pages and Styles: Examine and edit box model parameters Google Developers 2018
- Examine and edit CSS: Examine computed CSS - Firefox Developer Tools MDN 2018
- View the computed CSS Apple Support
- Microsoft Edge DevTools - Elements - Computed Microsoft Edge Development
- Touch Targets on Touchscreens Nielsen Norman Group 2019
