Operating System and Browser Accessibility Display Modes
Table of Contents
Most computers, laptops, tablets, smartphones, and web browsers have specialized tools to help people read and take action on the content they display. Some of these tools are display modes, which are pre-defined visual configurations you can tell your device to use.
Five such modes are Dark Mode, Increased Contrast Mode, Inverted Colors Mode, Reduced Motion Mode, and High Contrast Mode. Following is an explanation of each of these mode, who can benefit from it, how to enable it on your device or browser (if supported), and how to work with it in code.
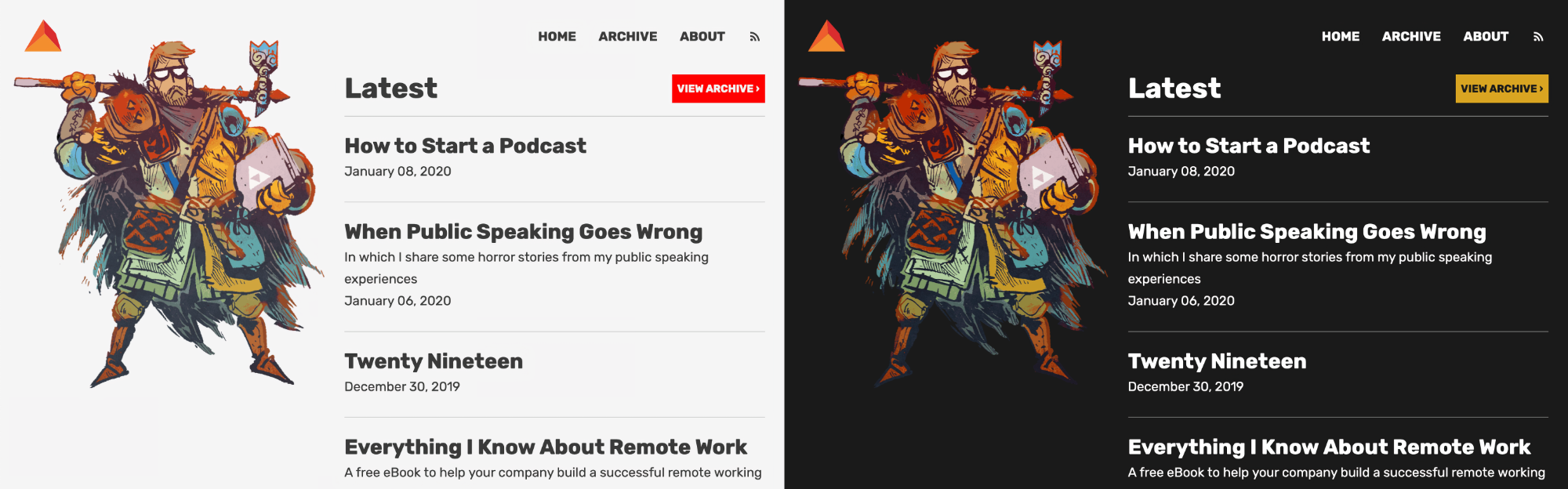
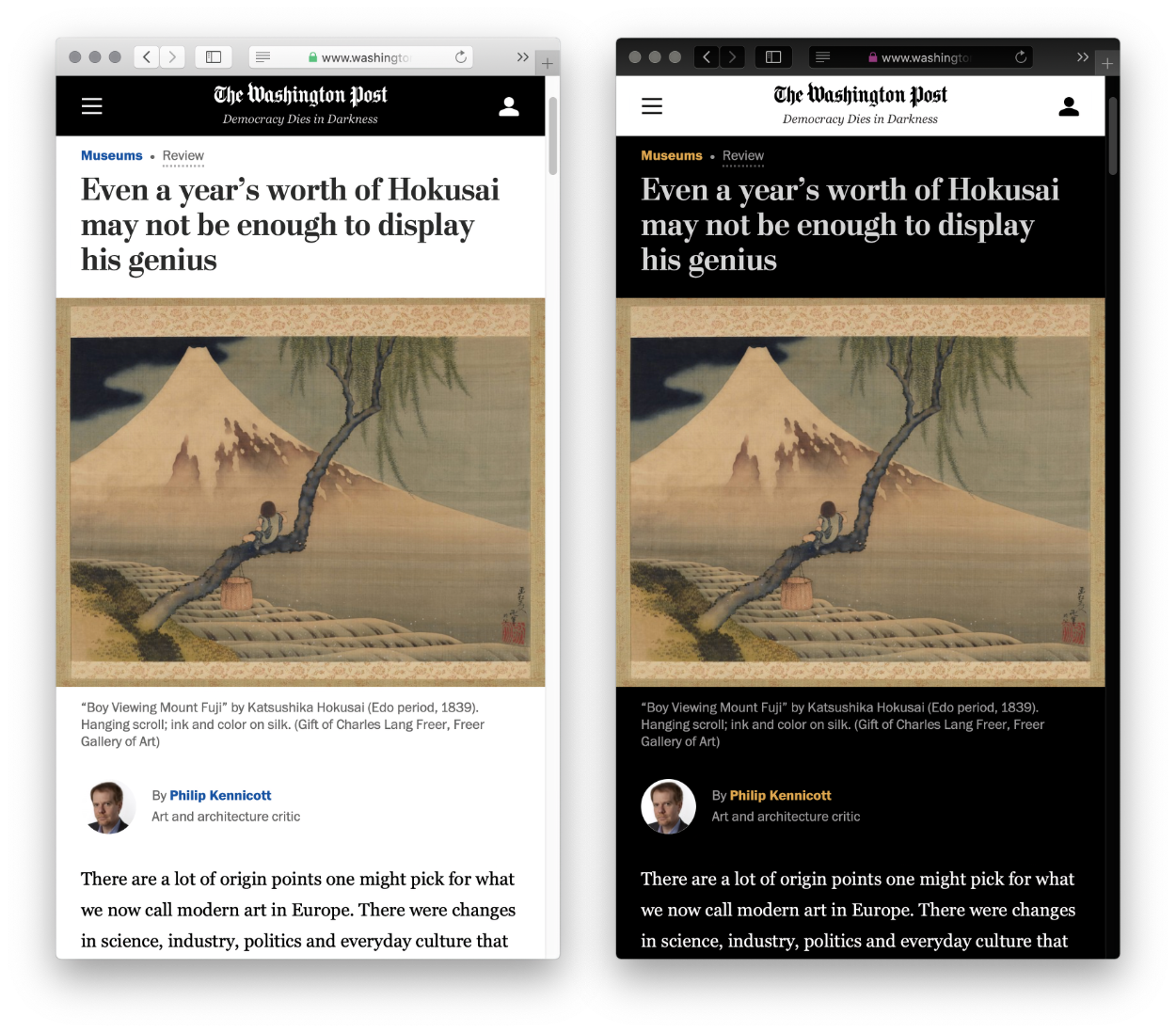
Dark Mode
The User Interfaces (UI) that make up most Operating Systems (OSes) traditionally use lighter colors like white and light grays. Dark Mode is a toggle that instructs this UI to use darker colors, typically black and dark grays.
It is helpful for:
- People who want to reduce eye strain in a low or no light environment,
- and/or who have certain low vision or photosensitive conditions.
An example of a situation where Dark Mode could be useful is checking your phone in bed with the lights off.
What it affects
Dark Mode will update all UI of the OS that supports it. Most apps developed by the company that creates the operating system will also support Dark Mode. Third party apps, websites, and web apps support Dark Mode only if the people who write the necessary code to enable it.

How to enable it
Assumes the latest version of each Operating System or browser.
Android
- Go to Settings.
- Go to Display.
- Set the Dark Theme toggle to the on position.
iOS
- Go to Settings.
- Go to Display and Brightness.
- Select the Dark option for Appearance.
macOS
- Go to System Preferences.
- Go to General.
- Select the Dark option for Appearance.
Windows
- Go to Settings.
- Go to Personalization.
- Go to Colors.
- Select the Dark option for Choose your default app mode.
How to target it in code
You can use the prefers-color-scheme media feature to to target Dark Mode in CSS. In the following example, we set our web page to default to black text on a white background, but update to be white text on a black background when Dark Mode is enabled:
body {
background-color: #ffffff;
color: #000000;
}
@media (prefers-color-scheme: dark) {
body {
background-color: #000000;
color: #ffffff;
}
}Filtered Display Mode
These modes are used to adjust the colors that come out of a device's display. There are two types of Filtered Display Mode: Night Mode and Filtered Colors Mode.
Night Mode
One mode is commonly known as Night Mode. It swaps the intense blue light frequencies with warmer, dimmer colors when activated.
Some people report that removing these frequencies at night helps them sleep because the blue light frequencies mimic the light of the sun. Other people find the colors more relaxing and cause less strain on their eyes. However, it is important to note that the scientific benefits of this kind of mode are still being researched.
It may be helpful for:
- People who want to reduce eye strain,
- and/or who have difficulty sleeping.
An example of a situation where Night Mode could be useful is checking your email while walking home at night.
What it affects
Night Mode will update all UI of the OS that supports it.
How to enable it
Assumes the latest version of each Operating System or browser.
Android
- Go to Settings.
- Go to Display.
- Set the Night Light toggle to the on position.
iOS
- Go to Settings.
- Go to Display and Brightness.
- Go to Night Shift.
- Set the Manually Enable Until Tomorrow toggle to the on position.
macOS
- Go to System Preferences.
- Go to Displays.
- Go to the Night Shift tab.
- Check the Turn on until tomorrow checkbox.
Windows
- Go to Settings.
- Go to System.
- Go to Display.
- Set the Night Light toggle to the on position.
Other alternatives
f.lux is a third party program available for Windows, Linux, iOS, macOS, and Android.
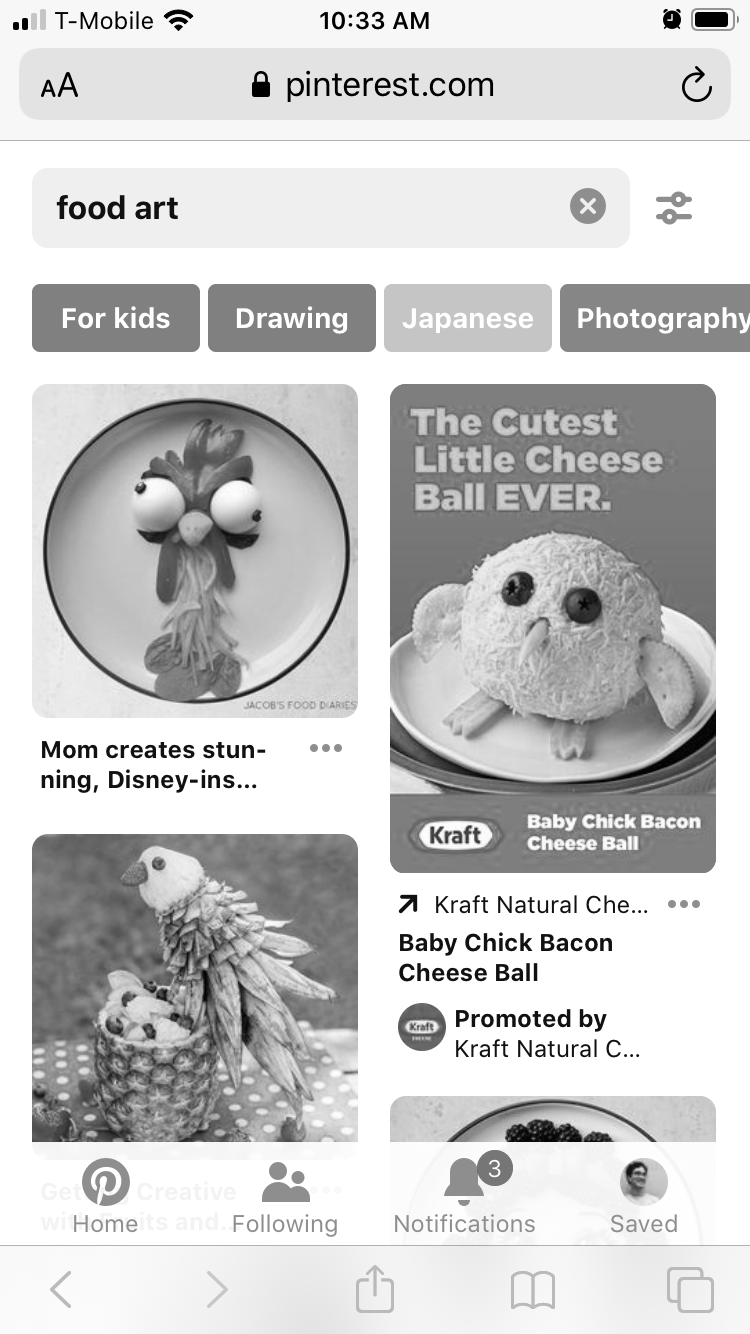
Filtered Colors Mode
Filtered Colors Mode changes the colors output by the device's display. Colors can be shifted to use different palettes or removed entirely.
It is helpful for:
- People who are colorblind,
- and/or who have difficulty reading text on the display,
- and/or who want to reduce eye strain.
An example of a situation where Filtered Colors Mode could be useful is writing late at night.
What it affects
Filtered Colors Mode will update all UI of the OS that supports it.

How to enable it
Assumes the latest version of each Operating System or browser.
Android
- Go to Settings.
- Go to Accessibility.
- Go to Color Correction.
- Set the Use color correction toggle to the on position.
- Select a color filter option from the list that appears.
iOS
- Go to Settings.
- Go to Accessibility.
- Go to Display & Text Size.
- Go to Color Filters.
- Set the Color Filters toggle to the on position.
- Select a color filter option from the list that appears.
macOS
- Go to System Preferences.
- Go to Accessibility.
- Go to Display.
- Go to the Color Filters tab.
- Check the Enable Color Filters checkbox.
- Select a color filter option from the select box.
Windows
- Go to Settings.
- Go to Ease of Access.
- Go to Color Filters.
- Set the Turn on color filters toggle to the on position.
- Select a color filter option from the select box.
Increased Contrast Mode
This mode is only available on macOS and iOS. It will increase the difference in color values between the gray colors used for the OS visuals, as well as drawing more obvious borders between different UI elements.
This is helpful for:
- People experiencing low vision conditions,
- and/or who have lower quality displays,
- and/or people who may need the difference between different parts of the OS visuals to be more obvious.
An example of one of these conditions could be vision-related issues caused by Glaucoma. Here, the increased contrast and borders may help a person who has blurry central vision and a loss of peripheral vision understand the boundaries of different parts of the interface.
What it affects
Increased Contrast Mode will update all UI elements for macOS and iOS. Most apps developed by Apple will also support this mode. Third party apps that use Apple’s interface library will also support this mode, but custom, nonstandard UI elements will not be supported. Websites and web apps do not support this mode.

How to enable it
Assumes the latest version of each Operating System or browser.
iOS
- Go to Settings.
- Go to Accessibility.
- Go to Display & Text Size.
- Set the Increase Contrast toggle to the on position.
macOS
- Go to System Preferences.
- Go to Accessibility.
- Go to Display.
- Check Increase contrast.
Inverted Colors Mode
When Inverted Colors Mode is activated, the color of every pixel on the screen is reversed. Black becomes white, red becomes turquoise, green becomes purple, etc.
Because it affects all content displayed on the screen, Inverted Colors Mode can be very helpful in situations where a light-colored interface does not provide Dark Mode support. Here, Inverted Colors Mode can force a bright UI into kind of jury-rigged Dark Mode. Keep in mind that the opposite also applies: A dark UI will turn light if Inverted Colors Mode is active.
This is helpful for:
- People who want to reduce eye strain in a low or no light environment,
- and/or who have certain low vision or photosensitive conditions.
An example of one of these conditions could be someone avoiding triggering a migraine by using Inverted Colors Mode to turn a brightly-colored application they need to use for work dark.
What it affects
Inverted Colors Mode affects all content displayed on the screen: Operating System UI, first and third party apps, and web content.

How to enable it
Assumes the latest version of each Operating System or browser.
Android
- Go to Settings.
- Go to System.
- Go to Accessibility.
- Set the Color Inversion toggle to the on position.
iOS
- Go to Settings.
- Go to Accessibility.
- Go to Display & Text Size.
- Set the Smart Invert or Classic Invert toggle to the on position.
macOS
- Go to System Preferences.
- Go to Accessibility.
- Go to Display.
- Check Invert colors.
Windows
- Go to Settings.
- Go to Ease of Access.
- Go to Magnifier.
- Set the Invert colors toggle to the on position.
- Set the Magnifier toggle to the on position.
How to target it in code
You can use the inverted-colors media feature to target Inverted Colors Mode in CSS. In the following example, we invert images and video when Inverted Colors Mode is active. This keeps them looking the way they were intended, while allowing the rest of the UI to change:
@media (inverted-colors: inverted) {
img,
video {
filter: invert(100%);
}
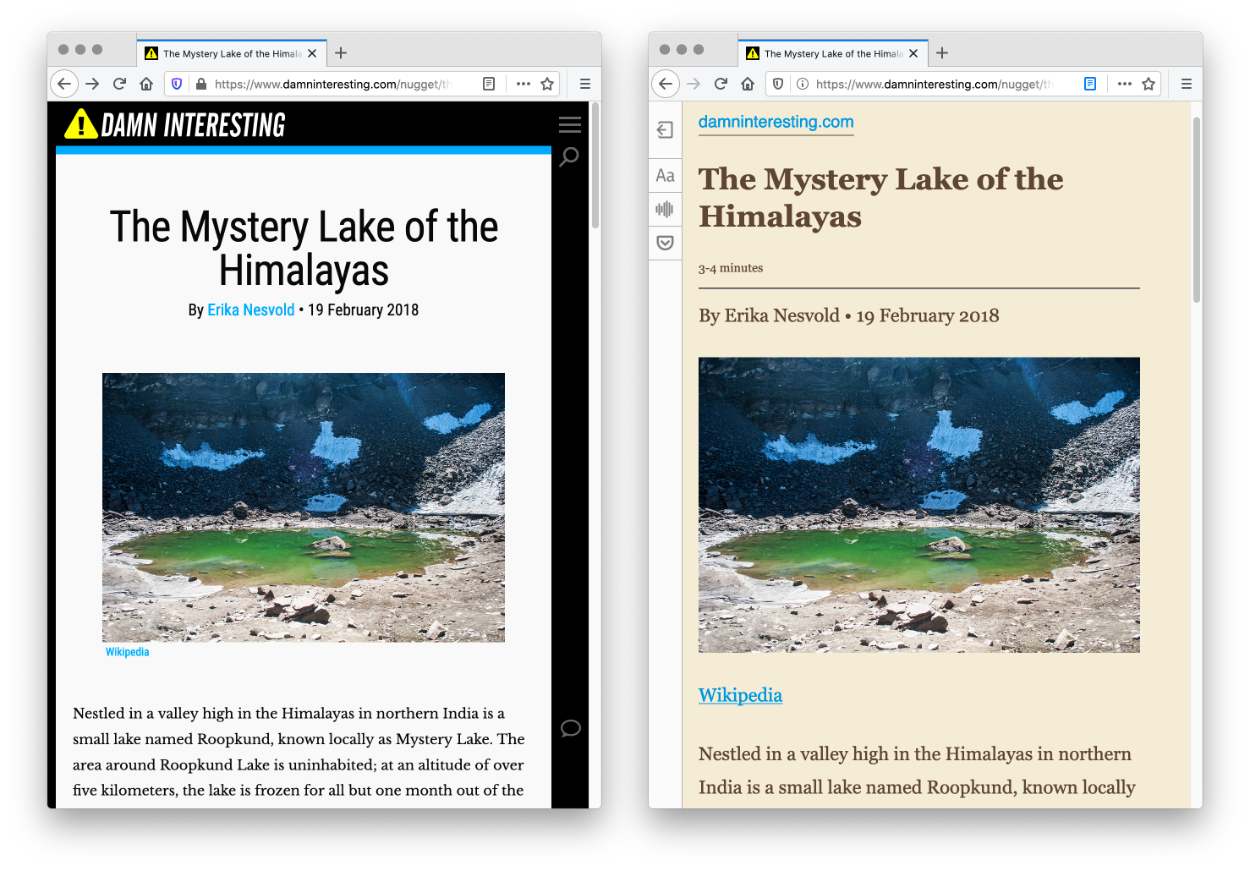
}Reader Mode
This mode is a feature found in most web browsers. When activated, it takes the content identified as the primary content of a web page and converts it into a format that is easier to read.
Part of this easier reading experience involves removing most, if not all the surrounding content. This includes things like headers, footers, sidebars, comments, etc.
Many Reader Modes also allow the person using it to configure how this content is presented, including preferences for things like background color, text color, font, line height, and line spacing.
This is helpful for:
- People who have certain low vision or photosensitive conditions,
- and/or people who have motor disabilities,
- and/or who have a cognitive disability,
- and/or who want a pleasant reading experience.
An example of one of these conditions could be someone who has Attention-Deficit/Hyperactivity Disorder (ADHD) using Reader Mode to remove distracting animated sidebar features from a news article.
What it affects
Reader Mode is only available in certain web browsers, and may not work on every web page you visit. Each version has its own set of specialized checks it uses to determine what the main content of the page is, and if it can be presented.

How to enable it
Assumes the latest version of each Operating System or browser.
Android Chrome
Install a reading app.
Desktop Chrome
Install a reader view extension.
Edge
In the browser’s Address Bar, activate the Enter Immersive Reader button.
Firefox
In the browser’s Address Bar, activate the Toggle reader view button.
Internet Explorer 11 (Windows 8.1 and up)
In the browser’s Address Bar, activate the Read button.
iOS Safari
- In the browser’s Address Bar, activate the Text Resizing button.
- Select the Show Reader View option.
macOS Safari
In the browser’s Address Bar, activate the Show Reader View button.
How to target it in code
You can use a combination of HTML elements and attributes, as well as Schema.org microdata to semantically describe the main content of your page. Front end developer Mandy Michael explains this in more detail in her article, Building websites for Safari Reader Mode and other reading apps.
Reduced Motion Mode
With this mode, a person can express a preference for animation to be slowed down, or removed entirely.
It is helpful for:
- People who have certain photosensitive conditions,
- and/or who have a cognitive or vestibular disability,
- and/or who want a distraction-free reading experience.
An example of one of these conditions could be someone avoiding animations that trigger vertigo.
What it affects
Reduced Motion mode affect all OS animations that support it. Most apps developed by the company that creates the operating system will also support Reduced Motion mode. Third party apps, websites, and web apps support this mode only if the people who make it elect to use the special code required to enable it.
How to enable it
Assumes the latest version of each Operating System or browser.
Android
- Go to Settings.
- Go to System.
- Go to Accessibility.
- Set the Remove animations toggle to the on position.
iOS
- Go to Settings.
- Go to Accessibility.
- Go to Motion.
- Set the Reduce Motion toggle to the on position.
macOS
- Go to System Preferences.
- Go to Accessibility.
- Go to Display.
- Check Reduce motion.
Windows
- Go to Settings.
- Go to Ease of Access.
- Go to Display.
- Set the Show animations in Windows toggle to the on position.
Web browsers
It is also possible to force most browser-based animations to stop playing via installing specialized browser extensions or JavaScript bookmarklets. Front end developer Scott Vinkle’s Togglific is one such way to go about doing this.
How to target it in code
You can use the prefers-reduced-motion media feature to to target Reduced Motion Mode in CSS. In the following example, we remove CSS animation when Reduced Motion Mode is active:
.my-animated-component {
animation-duration: 250ms;
animation-iteration-count: infinite;
animation-name: jump-and-bounce;
}
@media (prefers-reduced-motion: reduce) {
.my-animated-component {
animation: none;
}
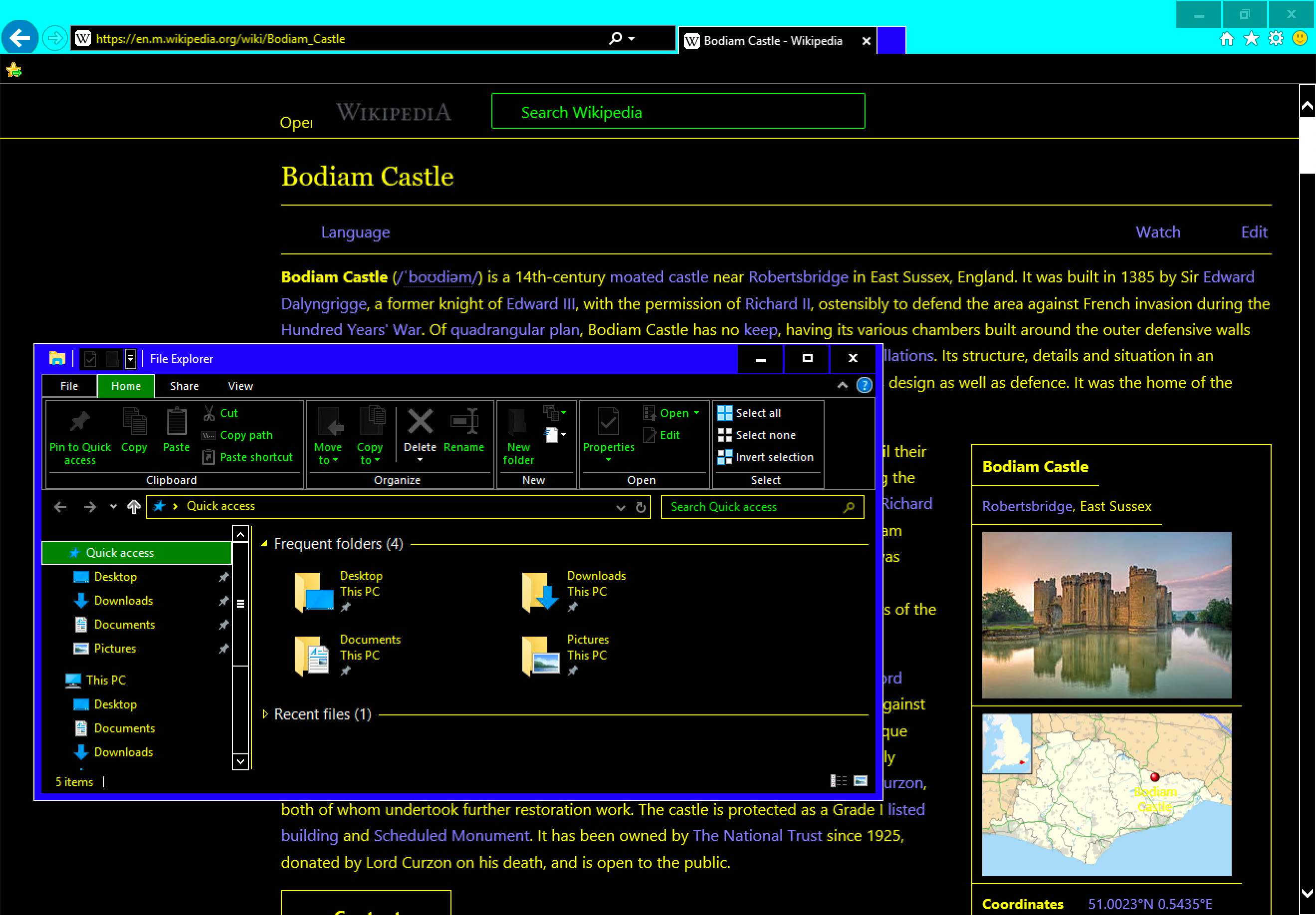
}High Contrast Mode
This mode prioritizes legibility of content above all else. When activated, it maximizes the contrast between OS content and the background it is placed on top of, even at the expense of the appearance of the UI. High Contrast Mode comes with preset color themes, and also allows you to create your own. This allows someone to select combinations of colors that work best for them.
It is helpful for:
- People who have low vision or photosensitive conditions,
- and/or who are using their device in an environment with very bright light and glare.
An example of one of these conditions could be someone with cataracts who wants to stay up to date on social media.

What it affects
High Contrast Mode support is a little bit complicated. It is only available for Windows (versions 7 and up). It affects all UI elements of Windows, as well as apps developed by Microsoft. It will also work for most third party apps.
For web content, High Contrast Mode will only work with Internet Explorer (versions 10 and 11) and Edge (any version) for Windows 7, 8, and 8.1. For Windows 10, High Contrast Mode will work with web content on Internet Explorer and non-Chromium versions of Edge (versions 44.19041 and earlier).
Most websites will have at least partial support for High Contrast Mode, with support depending on how they are coded.
How to enable it
Assumes the latest version of each Operating System or browser.
Windows
- Go to Settings.
- Go to Ease of Access.
- Go to High Contrast.
- Select a theme from the Choose a theme dropdown and then activate the Apply button.
How to target it in code
High Contrast Mode will automatically be applied to web content described semantically in HTML. For example, paragraphs of text described using the p element will automatically update when High Contrast Mode is activated. It will also update the same way if you use the a element for links, the button element for actions, the input element for form controls, etc.
In situations where the HTML cannot be modified, High Contrast Mode styling can be tweaked. For Internet Explorer versions 10 and 11, you can use the the -ms-high-contrast media feature in CSS. In these situations, you should use a specialized subset of CSS2 system color keywords, as High Contrast Mode theme colors are dynamic.
Edge does not fully support -ms-high-contrast. Instead, new Chromium-based versions of Edge support the forced-colors media query. Because of this, it is important to test using both Internet Explorer and Edge to make sure your High Contrast Mode styling work looks the way it is intended to.
Multiple modes
It is possible to have more than one display mode active at the same time. For example, a device could be set to have Reduced Motion Mode, Increased Contrast Mode, and Dark Mode all working in coordination. This is by design, as it lets a person make their device work in a way that is easy and comfortable for them to operate.
Further reading
- Dark mode design considerations Koos Looijesteijn
- OS: High Contrast versus Inverted Colors Adrian Roselli
- The reduced motion query at a glance Val Head
- How to use -ms-high-contrast Greg Whitworth
- How users change colours on websites - GOV.UK GOV.UK